
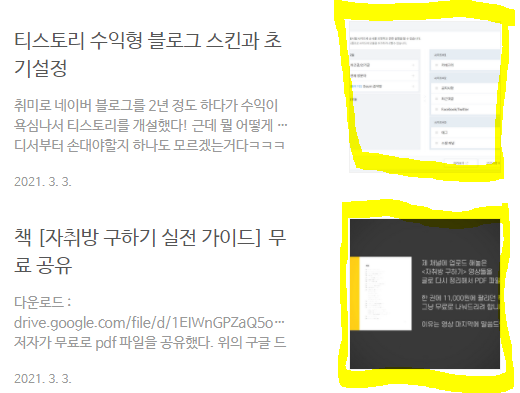
북클럽 스킨에서 [관리 - 꾸미기 - 스킨 편집 - 리스트 - 리스트 타입 - 뉴북] 으로 설정해두면 위 사진처럼 썸네일이 책 모양처럼 뜬다. 이걸 정사각형으로 바꿔봅시다.
[관리 - 꾸미기 - 스킨 편집 - html 편집 - CSS] 클릭
css창 아무데나 클릭 후 [컨트롤 + F]를 눌러 'post-item .thum img' 를 검색한다.

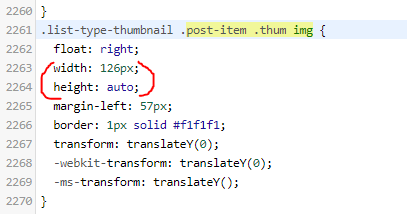
2260번 쯤에 있는 'list-type-thumbnail'을 보자.

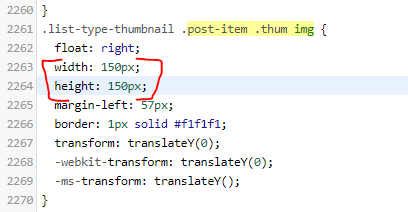
우리가 바꿀 부분은 빨간색으로 표시해둔 width와 height다.
각각 150px로 바꿔준다.

여기까지 했으면 오른쪽 상단의 적용을 눌러주고 HTML 탭을 누른다.
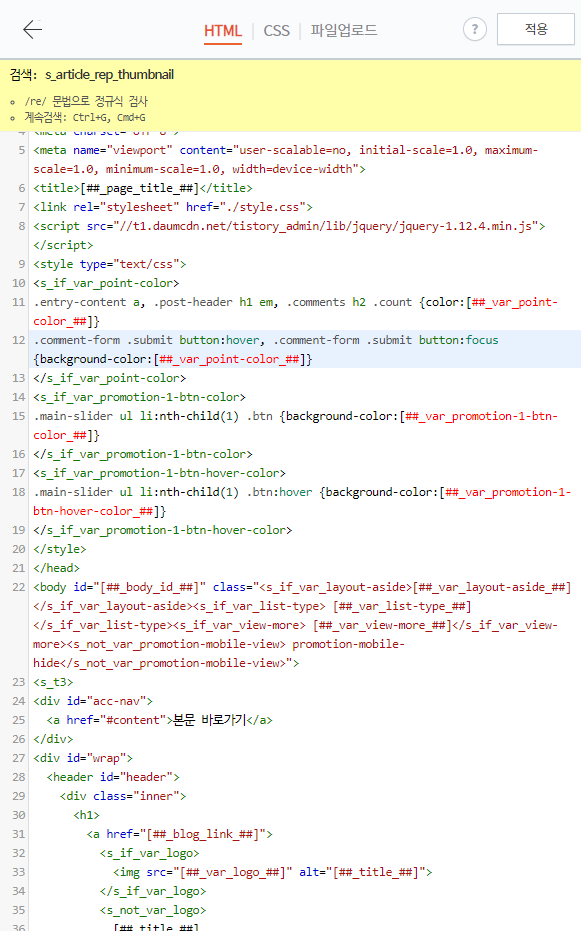
html창 아무데나 클릭 후 [컨트롤 + F]를 눌러 's_article_rep_thumbnail' 을 검색한다.

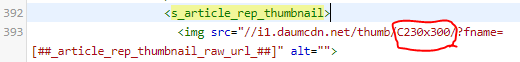
392번쯤에 있는 <s_article_rep_thumbnail> 보이시죠. 그 밑 부분의 C230 어쩌구를 바꿔줍시다.

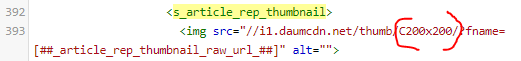
C230x300을 C200x200으로 변경해준다.

그리고 오른쪽 상단 적용 버튼 클릭!
여기까지 하면 PC에만 정사각형 비율로 설정돼서 모바일도 따로 설정해야 한다. (모바일 설정 필요 없으시면 여기까지만 하면 됨)
다시 CSS를 누르고 css창 아무데나 클릭 후 [컨트롤 + F]를 눌러 'list-type-thumbnail'을 검색한다.
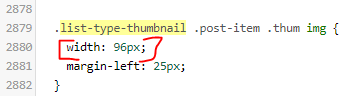
2879번쯤에 있는 소스에서 width: 96px;를 바꿔줄 것이다.

96px를 120px로 바꾸고
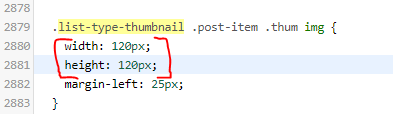
엔터 치고 'height: 120px;' 를 추가한다.

그리고 오른쪽 상단의 적용 버튼 클릭!
그럼 pc에서도 모바일에서도 썸네일 크기가 정사각형으로 설정된다.

하하 아주 깔끔하고 좋다.
'정보 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 본문 하단 [태그 숨기기] (0) | 2021.03.05 |
|---|---|
| 티스토리 [마우스 커서] 재밌게 바꾸기 (0) | 2021.03.05 |
| 티스토리 [관련글 썸네일] 정사각형으로 바꾸기 (3) | 2021.03.05 |
| 티스토리 [블로그 이름] 폰트 바꾸기 (2) | 2021.03.03 |
| 티스토리 [우클릭 금지] 해제해야 상단에 뜬다? (0) | 2021.03.03 |
| 티스토리 수익형 블로그 [스킨]과 [초기설정] (0) | 2021.03.03 |

댓글