
티스토리 개설하고 나면 자동으로 적용되어 있는 명조체 같은 폰트...
마음에 안 들어 바꾸고 싶다...
저걸 바꿔보자.
코딩? html? 하나도 모르는 나도 했다! 차근차근 하면 어렵지 않다!
일단 폰트를 골라야겠지. 구글폰트 사이트에 접속한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
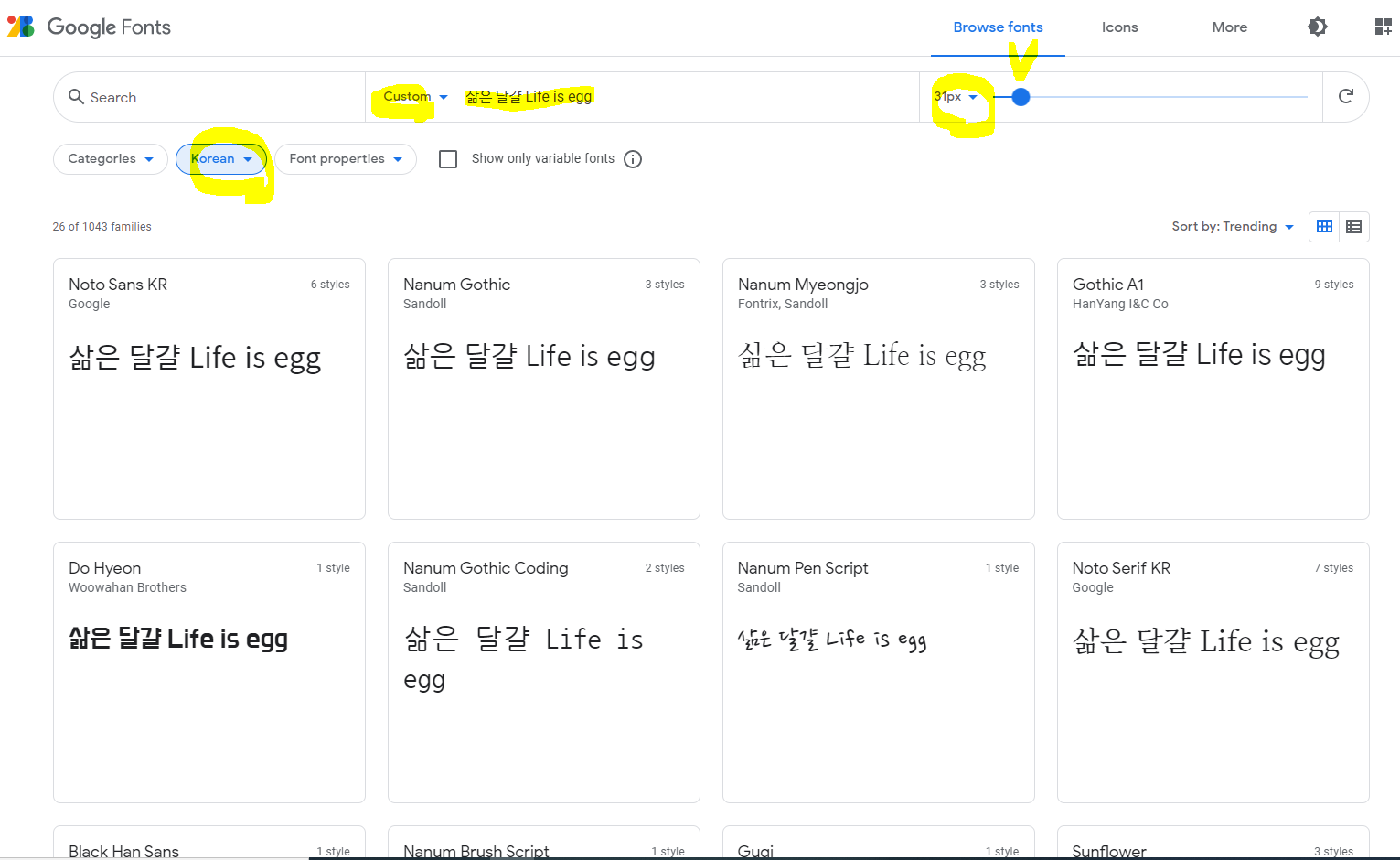
폰트 적용시켜 보고 싶은 문구(블로그 이름)를 적고 언어를 한글(Korean)으로 바꿔준다. 오른쪽에서 크기 조절 가능함.

원하는 폰트를 정했으면 그 폰트를 클릭한다.
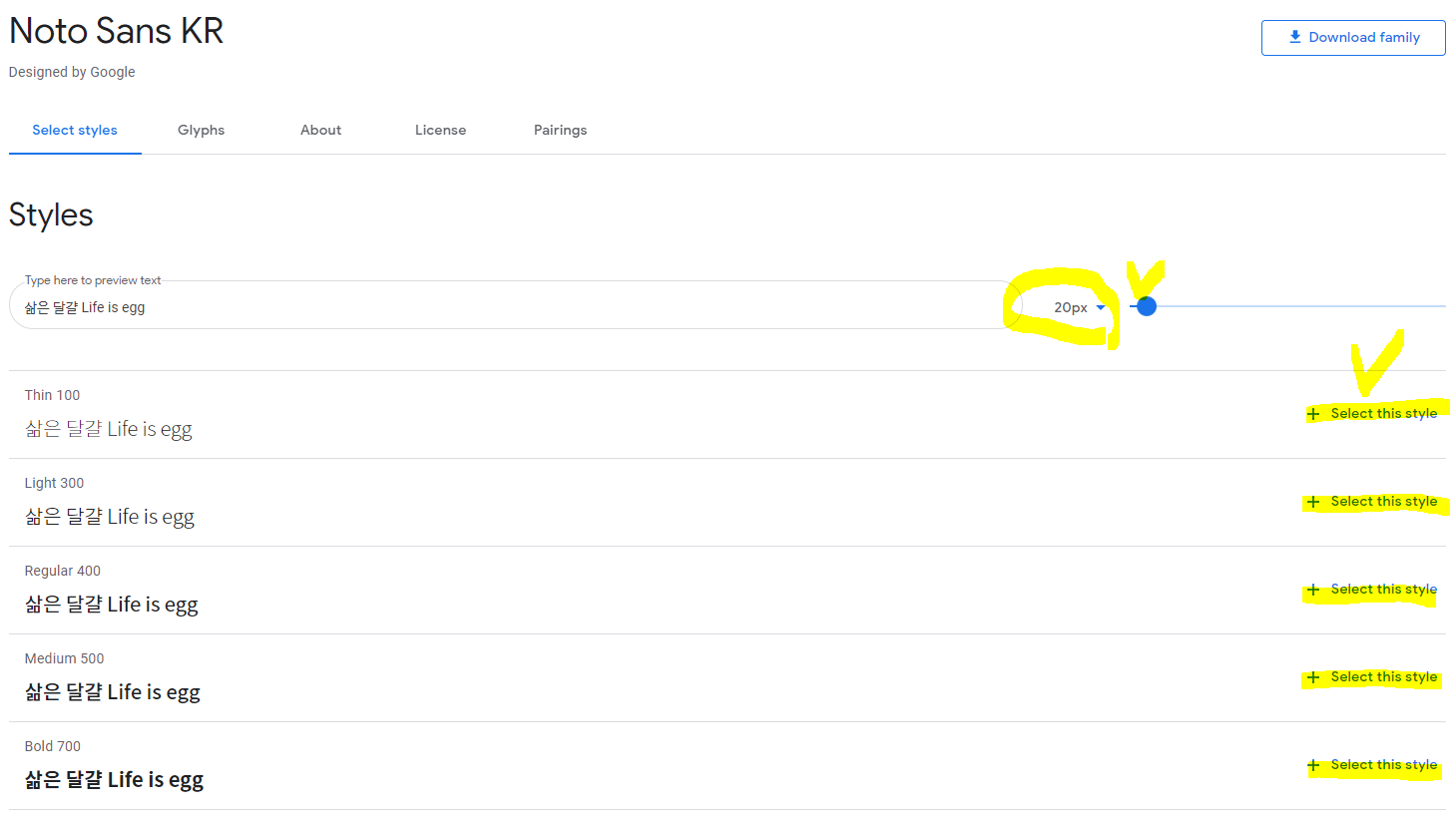
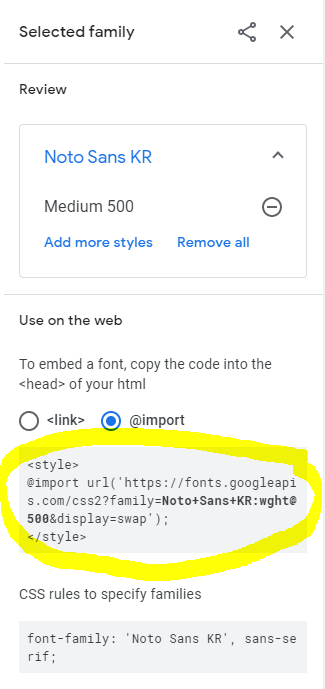
여기서 사이즈 조절하고 원하는 굵기에 있는 [select this style] 눌러줌.

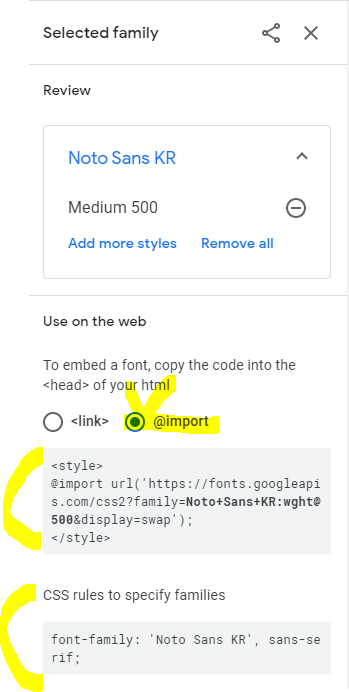
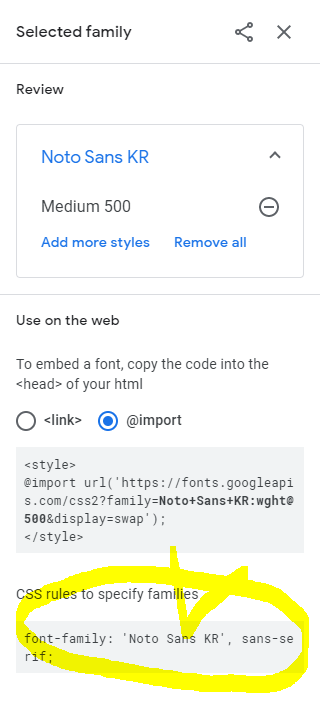
그럼 옆에 창이 뜨는데, @import를 눌러준다.
우리가 알아야 할 건 아래 두개의 소스다.

이 페이지는 그대로 두고 새 창으로 블로그에 접속해 관리 페이지로 들어간다.
[블로그 - 관리 - 스킨 편집 - html 편집 - CSS] 클릭
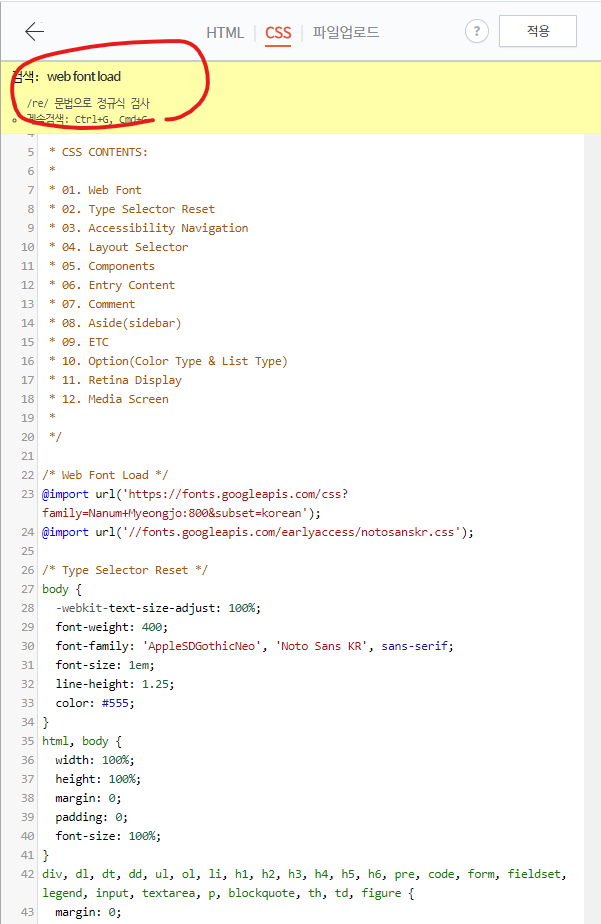
CSS창 아무데나 클릭 후 [컨트롤+F] 눌러서 'web font load' 를 검색한다.

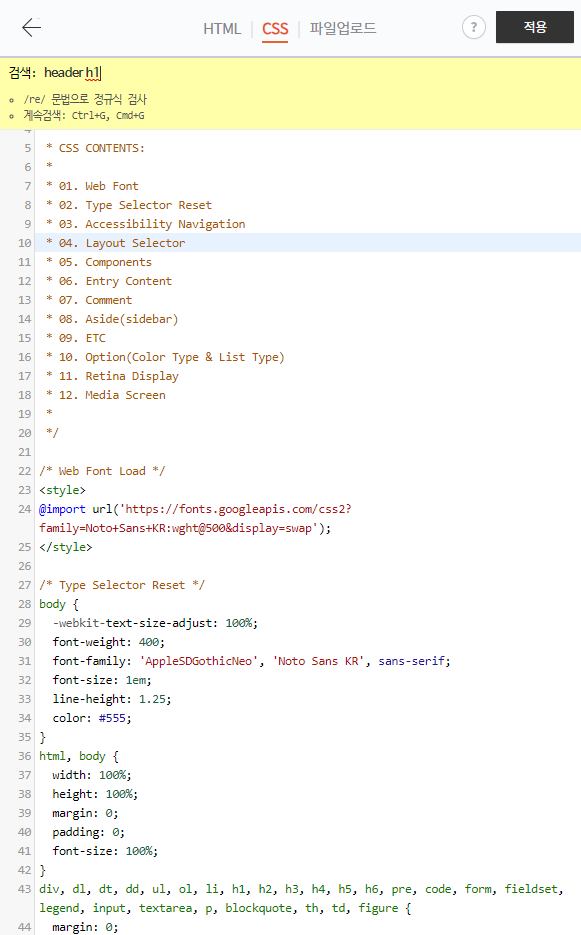
그럼 아래와 같이 검색됨.

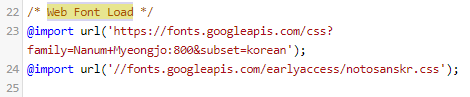
23열 두번째 소스를 보면 '나눔 명조'라고 적힌 걸 확인할 수 있다.
내 맘에 안드는 폰트의 정체가 나눔 명조였다ㅋㅋㅋ 이걸 바꿔야 한다.
아까 찾아둔 폰트 페이지로 가서 첫번째 소스를 복사한다.

그리고 web font load 밑부분을 전체 드래그하고

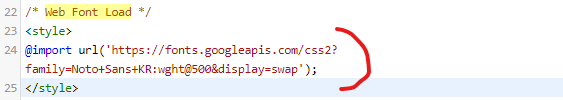
복사해온 소스를 붙여넣기 해준다. 이렇게.

첫번째 단계 클리어!
이제 두번째 소스를 붙여넣기 해줘야 한다.
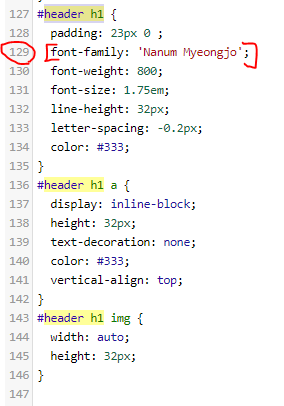
css창 아무데나 클릭 후 [컨트롤+F]를 눌러 'header h1'을 검색한다.

그럼 127열부터 146열까지 뜨는데, 우리가 주목해야할 건 129열이다.

다시 아까 봐둔 폰트 페이지의 두번째 소스를 복사해준다.

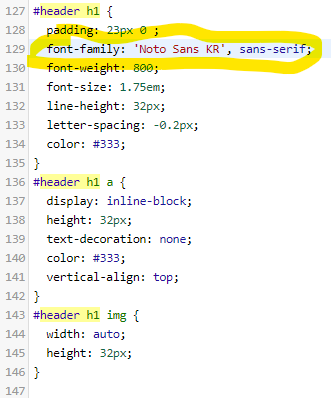
129열 전체를 드래그 한 후, 복사해온 소스를 붙여넣기 해줌.

그리고 오른쪽 상단의 적용을 눌러 저장해준다.
그럼 완성! 블로그 홈으로 와보면 바뀐 폰트를 확인할 수 있음.

예아~! 폰트 바꾸기 성공ㅎㅎㅎ 차근차근히 하면 다 할 수 있다.
'정보 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 본문 하단 [태그 숨기기] (0) | 2021.03.05 |
|---|---|
| 티스토리 [마우스 커서] 재밌게 바꾸기 (0) | 2021.03.05 |
| 티스토리 [관련글 썸네일] 정사각형으로 바꾸기 (3) | 2021.03.05 |
| 티스토리 [썸네일] 정사각형으로 바꾸기 (1) | 2021.03.03 |
| 티스토리 [우클릭 금지] 해제해야 상단에 뜬다? (0) | 2021.03.03 |
| 티스토리 수익형 블로그 [스킨]과 [초기설정] (0) | 2021.03.03 |

댓글