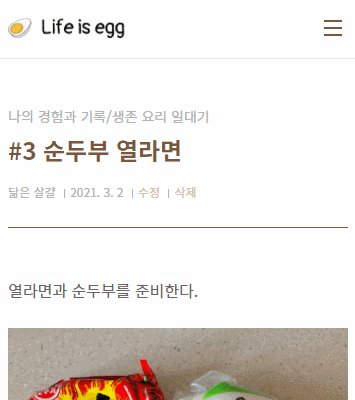
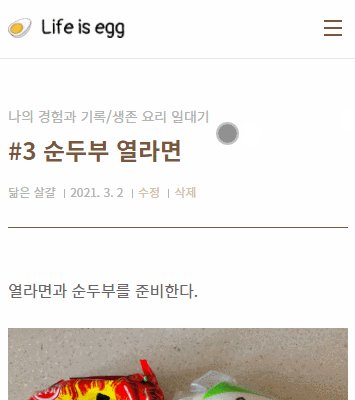
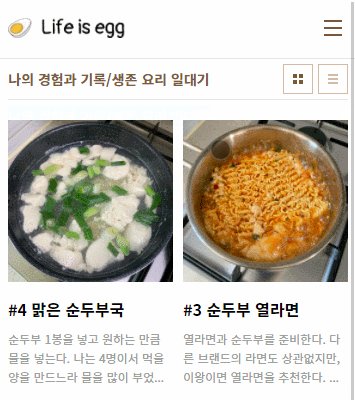
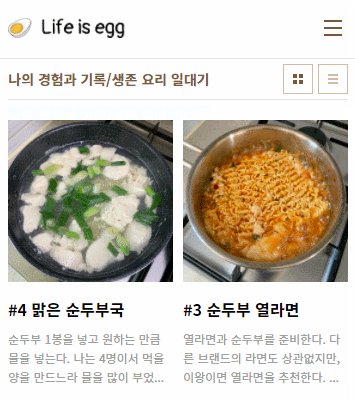
글 본문에 뜨는 카테고리를 클릭하면, 해당 카테고리로 이동하도록 설정해보자.

원래는 클릭도 안되지만
이 글 설명대로 설정하면 모바일에서도 클릭할 수 있다.

이 글은 티스토리 whatever(왓에버) 스킨 기준이다. 하지만 설정 코드는 비슷하므로 모든 스킨에 적용할 수 있다.
[블로그 - 관리 - 스킨 편집 - html 편집] 클릭.
html에서 아무데나 클릭 후 <div class="category">를 검색한다.
그리고 226열쯤에 있는 정보/티스토리 블로그를
<a href="/category/%EC%A0%95%EB%B3%B4/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EB%B8%94%EB%A1%9C%EA%B7%B8">
정보/티스토리 블로그
</a>로 바꿔준다.

북클럽 스킨의 경우
<span class="category">정보/티스토리 블로그</span>을
<span class="category">
<a href="/category/%EC%A0%95%EB%B3%B4/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC%20%EB%B8%94%EB%A1%9C%EA%B7%B8">
정보/티스토리 블로그
</a></span>로 바꿔주면 끝이다.
왓에버 스킨은 여기까지 설정하면 카테고리의 색상이 바뀌고 밑줄이 추가된다.

이걸 다시 원래대로 바꿔보자.
[블로그 - 관리 - 스킨 편집 - html 편집 - CSS] 클릭.
css창 맨 밑으로 내려서
a:-webkit-any-link {
color: #(원하는 카테고리 색상);
text-decoration: none;
}
을 추가해준다. 나의 경우 카테고리 색상이 연한 회색으로 나오길 원해서 #b2b2b2로 적었다.

오른쪽 상단의 적용 버튼을 누르면 끝.
'정보 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 [다음 검색 등록]하고 노출시키기 (0) | 2021.03.18 |
|---|---|
| 티스토리 [구글 검색 등록]하고 노출시키기 (0) | 2021.03.18 |
| 티스토리 [네이버 검색 등록]하고 노출시키기 (0) | 2021.03.18 |
| 티스토리 [구글 애널리틱스] 연동하는 방법 (0) | 2021.03.17 |
| 티스토리 [구글 애드센스] 신청하는 방법 (1) | 2021.03.15 |
| 티스토리 [마우스 효과] 클릭 효과, 따라오는 효과 만들기 (0) | 2021.03.07 |

댓글